铺装修肯定是很多新手卖家相当头疼的事情之一吧。馨悦也是新手卖家啦,而且对网页设计也只是略知皮毛,或许有些班门弄斧的嫌疑,但是在自己装修的时候,总结了一些小小的经验和小技巧,和大家一起分享哦,把最好的东西分享给大家乃是一件最快乐的事情。
首先呢,还是要强调一下的,千省万省,淘宝旺铺可千万不要省哦。
刚入淘宝的时候,馨悦觉得其实淘宝的普通版看上去感觉还行,还有几个风格可以供选择,便简简单单的上了货,安逸于简易的装修。由于当时本身货源不怎么样,自己也觉得没信心,加上还在上班,工作忙精神压力大,小店也疏于打理,所以一直没有生意。后来,辞了工作,便安心打理起小店来。馨悦发现旺铺的优势不仅仅在于图片比普通版大,最重要的是,可以在主页上将小店的特色和优势体现出来,而且精心打扮的话,完全可以通过小店装修附上各种宣传的手段来从而吸引买家的眼球,构建良好的购物环境哈。于是在一单生意还没做成的情况下,就申请开通了旺铺。
下面就介绍两个馨悦在第一次做旺铺主页的时候发现的小技巧吧
技巧一、用Fireworks和Frontpage做出简单的带链接的页面
Fireworks是macromedia旗下一个很好的图片制作工具,相比Photoshop简单易上手,而且制作简单的动画相当直观,是翛儿很喜欢的一款图片制作工具。
翛儿最喜欢Fireworks的一个原因就是它的切片工具。为方便网页设计,切片工具可以将图片按照网页设计者的需求切割成很多个小图片,在做网页设计的时候就可以直接使用了。这里先教大家怎么用这个工具~,后面会教大家怎

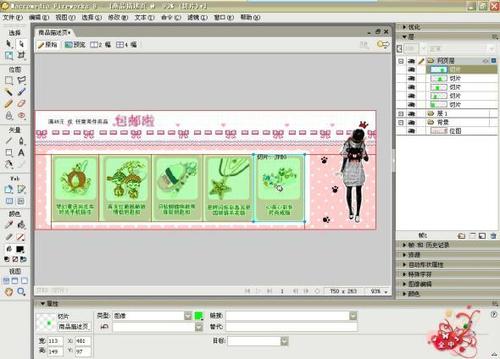
么导出网页哈。 2、这个是Fireworks的操作界面

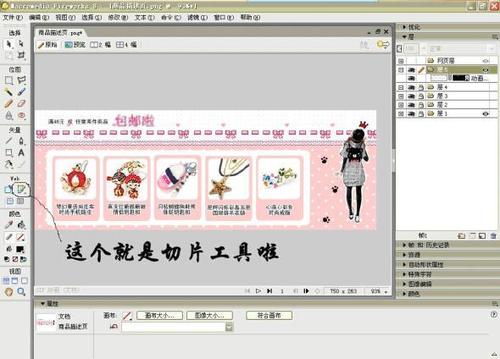
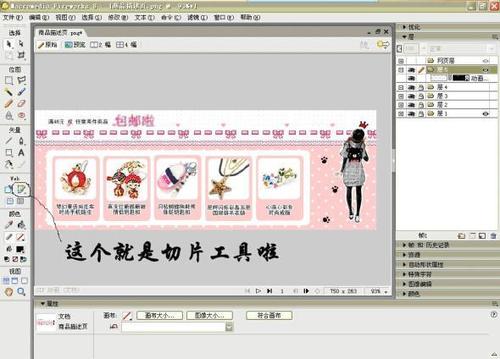
3、下面我们使用切片工具切图啦打开需要编辑的图片,就可以看到“切片工具”

了:
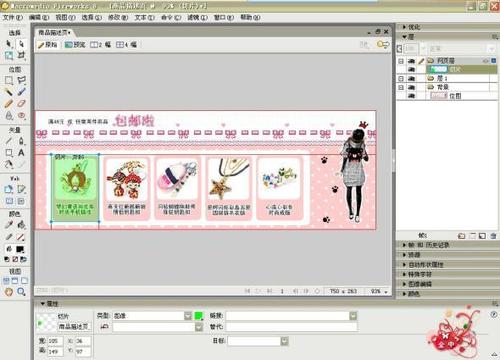
4、下面我们来做切片
点击“切片工具”按钮,将需要做链接的图片框出来,像这样:要一张一张的框出来,做好后的样子:


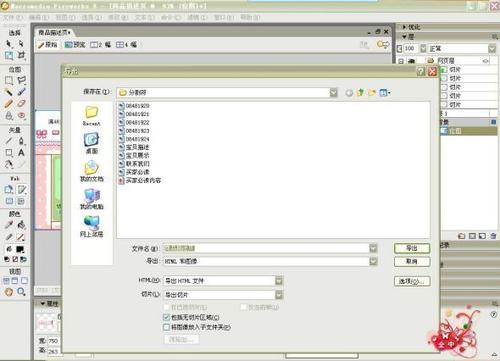
5、导出:这一步可是最关键也是最重要最实用的一步哈
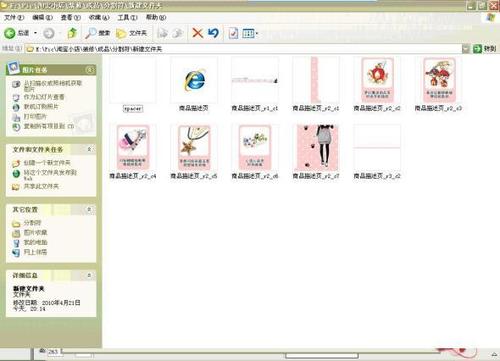
点击文件——选择导出——然后选择你要存放的文件夹,最好是新建一个文件夹;选择导出:HTML和图像,下面会默认选择“导出HTML文件”和“导出切片”,取好名字就可以保存啦这个是导出之后的文件夹下的DD。。。这个DD马上就可以用起来咯


6、点击这个网页图片,就可以看到刚才导出的网页啦
就是这个样子的
7、给切好的图片网页做链接
翛儿好像还没有发现Fireworks给图片做链接的功能。。。
所以呢,这里有两个办法,一个呢绕了个弯弯,但是也还方便,主要是可以便于日后继续编辑和保存,那就是用大家在OFFICE软件里经常看到的Frontpage了;另一个办法就是直接将打开的网页复制黏贴到大家熟悉的淘宝助手里面直接编辑啦
这里稍微介绍一下用Frontpage编辑。。。
1、我们用Frontpage打开刚才做的图标
2、点击需要编辑超链接的图片,然后点右键,选择最下面的选项“超链接”,然后找到你家宝贝的链接,然后黏贴进去,点确定然后一个一个编辑需要链接的图片,然后保存。
回到刚才存放网页和切片图片的文件夹下,打开刚才的,点击链接就可以看到成品啦~是不是很简单呢,其实操作和淘宝助手基本上是一样的啦
这样一个带图片链接的网页就做好啦~
技巧二、用淘宝助手上传我们的网页~~~
在准备上传的时候,大家会发现又一个问题出现啦。。。翛儿试过直接把代码直接贴到淘宝的首页编辑里去,但是因为图片没有上传到服务器,代码里的地址都是本地链接,在淘宝上根本无法显示。当时觉得自己真笨啊。。。
这个问题对于网页制作高手来说肯定不是问题啦,但是对于刚起步的新手来说,还真是很郁闷呢。。。
后来翛儿发现一个很简单可行又通俗易懂的好办法,在这里也介绍给大家哈
那就是用我们大家熟知的淘宝助手啦~
1、打开淘宝助手的任意一个宝贝,把我们刚才做好的图片网页,也就是这个下面所有的内容,复制黏贴到宝贝描述里面来,保存2、然后上传宝贝(大家都熟悉的操作啦,就不赘述咯)
3、上淘宝网站,登录“我的淘宝”,然后在“出售中的宝贝”里面找到你刚才上传那件宝贝,然后点击后面的“编辑宝贝”
4、这一步就是简单的复制黏贴啦~
在编辑宝贝下面复制刚刚上传的网页到“我的淘宝”,打开你的店铺装修,编辑你的自定义内容区,然后把我们刚才复制的内容黏贴进去,保存就Ok啦
让我们预览一下吧,满意的话就可以发布咯~~
这个就是效果图啦~~下面的图片链接都是可以直接点击的~嘿嘿